dan berguna juga agar blog kita di crawl google atau terindex google. dan kali ini admin ican mau ngajarin nih caranya membuat daftar isi atau sitemap dengan mudah.
Baca Juga : Cara Buat Tombol Share Dengan Efek jQuery Nudging
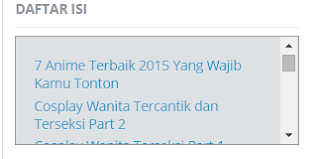
Contoh Daftar Isi
Ini adalah salah satu daftar isi ini macan
Berikut Cara Membuat Daftar isi / Sitemap di Blogger
- Masuk akun di blogger, dan tentu saja pilih blog yang akan di buat daftar isi atau sitemapnya.
- Klik "Laman"
- Lalu buat lama baru , Klik "Laman Baru"
- Isi Judul , lalu pada isinya. kita pindahkan dulu dari compose ke html. caranya klik HTML
- Masukan kode berikut
- <script style="text/javascript" src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="http://ini-macan.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
- Ganti kode ini-macan dengan alamat blog kamu.
- Publikasikan. dan See your sitemap.
Dan tidak hanya itu . jika anda ingin memasang daftar isi di bawah postan, atau di antara widget. anda juga bisa menerapkan Daftar isi atau Sitemap yang menggunakan scrool dan telah di sesuaikan ukurannya
Contoh Daftar Isi Dengan Scroll
 |
| Daftar Isi dengan Scroll |
Ini adalah salah satu daftar isi yang ican pasang di antara diget.
Berikut Cara Membuat Daftar Isi / Sitemap dengan Scroll Di Blogger
Caranya kamu hanya tinggal mengikuti cara di atas dan menggati kode yang di atas dengan di bawah ini, di Laman atau di Widget kamu.
<div style="background-color: #dde1e3; border: 1px solid #999999; height:100px; overflow: auto; padding: 10px; width: 100%px;">
<script style="text/javascript" src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="http://ini-macan.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>
- Ganti alamat ini-macan dengan link kamu.
- dan ganti ukuran 100px dengan ukuran yang kamu inginkan
atau jika kamu ingin membuat daftar isi berdasarkan label atau kategori. kamu juga bisa lakukan. misalkan kamu hanya ingin Daftar isinya membuat Daftar dari Kategori Tutorial... bisa kamu lakukan.
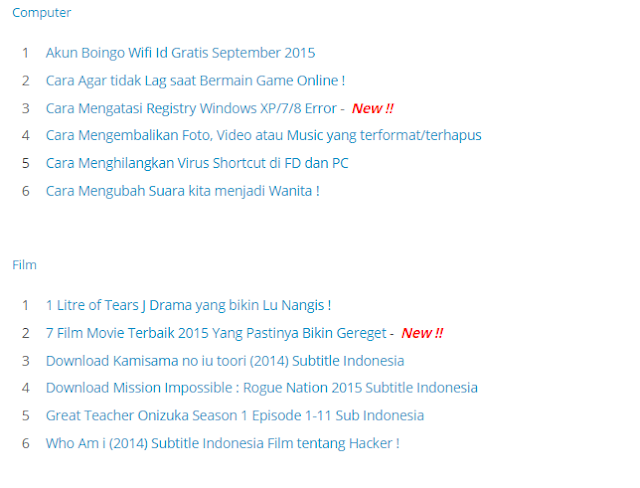
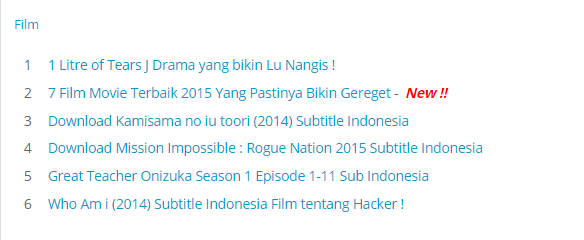
Contoh Daftar isi Berdasarkan Label atau Kategori
Berikut Cara Membuat Daftar Isi Berdasarkan Label atau Kategori
Seperti biasa kamu tinggal mengikuti langkah di atas. dan kamu hanya perlu mengganti coding di atas dengan coding di bawah ini
"<b>Daftar Film </b>
<script style="text/javascript"> var numposts = 50; var standardstyling = true; </script> <script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script> <ol> <script src="http://ini-macan.blogspot.com/feeds/posts/default/-/film?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script> </ol> - See more at: http://ini-macan.blogspot.com/2015/11/cara-membuat-daftar-isi-sitemap.html#sthash.V0xZl6Oo.dpuf
- Kamu hanya perlu mengganti Kata "Daftar Film" dengan Judul yang kamu inginkan.
- numposts = 50 adalah berapa banyak post yang ingin kamu munculkan
- edit juga ini-macan.blogspot.com dengan link kamu
- dan yang terakhir dan paling penting edit juga kata "film" dengan kategori yang kamu inginkan.
Dan itulah Cara Membuat Daftar Isi atau Sitemap di Blogger. jika ada pertanyaan silahkan komen di bawah dan jangan lupa subscribe.
Baca Juga : Cara Membuat Text Area Dengan Tombol Pilih Semua
Sign up here with your email



2 komentar
Write komentarPertamax gan
ReplyKlo sitemap ane pke script dri template mbak arlina gan
Udah d sediain
Mnurut agan bgus gak nii
Tlong check dsini gan
http://www.gyokuromance-tips.com/p/sitemap.html
mantabs gan,,, jadi nambah ilmu nih,,, apakah kalau salah pasang sitemap pengaruh trhadap seo,,,
Replyhttp://endi-irawan.blogspot.co.id/
ConversionConversion EmoticonEmoticon